Once the form is created, you can either put it in a campaign or display it on your site.
Putting a form from the platform on your site makes it easier to manage your contacts and send your automated campaigns.
Indeed, after filling out the form, your contacts can be automatically saved in your hosted databases. This makes it easier to take them into account when sending your next campaigns. You also have the possibility to set up automated emails thanks to the implementation of scenario.
We will see here how to integrate a form on your site.
On the "form page" of the MDworks interface, you have a first part "form integration" in which there are three tabs.
To integrate the form on a site, it is the last two that will be useful.
Integrate your form within a page
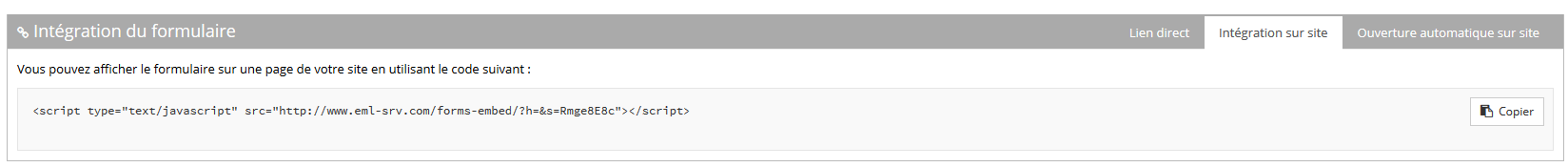
Once on your form, go to the "form page" tab and then to "site integration". Copy the URL that appears.

Then go to the page on your site where you want to integrate the form. In the code part, paste the link of the form.

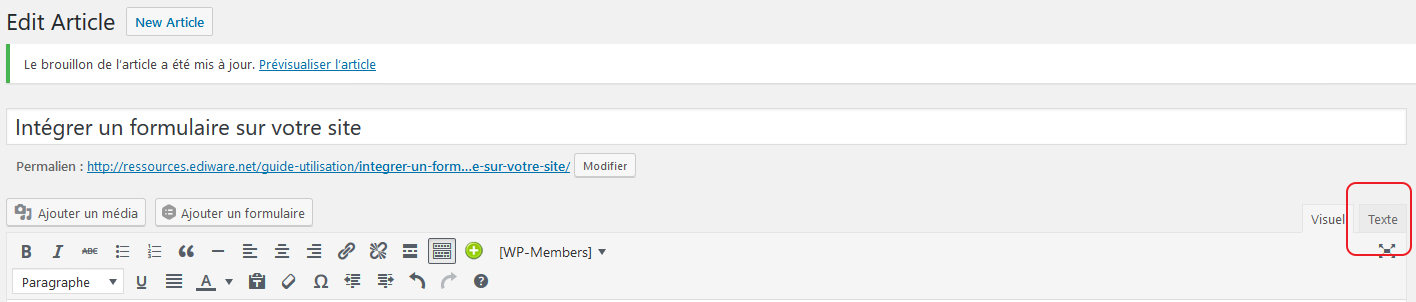
In WordPress, you will find the coding part in the "text" tab at the top right of the text area, as shown above.
Integrate your form via a pop-up window
You have the possibility to make your form appear in a pop-up window.
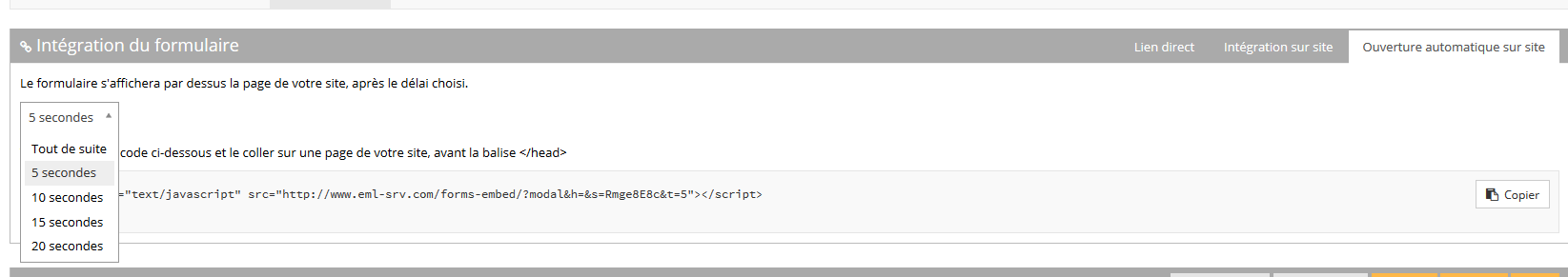
To do this, go to the third tab in the "form integration" section.
You must then choose the delay that you want before the display of your form and then copy the generated link.
As mentioned above, you must then integrate this URL into the page of your site.

This post is also available in:
 Français (French)
Français (French)
