I did my layout, the rendering under a browser is good, but when I test in a webmail the images are separated by a white frame
Explanation
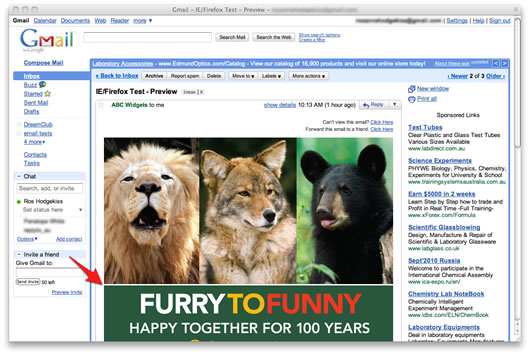
Your message looks like this:

The doctype of the webmail takes precedence over that of the message.
Most webmails are starting to use this one: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
This has the effect of forcing the layout in CSS, which is not always compatible with the message code.
Change the css code of a campaign to solve this incompatibility
On each image of your campaign, integrate this code in each img tag: style="display:block".
Like this:
Initially: <img src="image.jpg" width="100" height="100" alt="mon image">
Modified: <img style="display:block" src="image.jpg" width="100" height="100" alt="mon image">
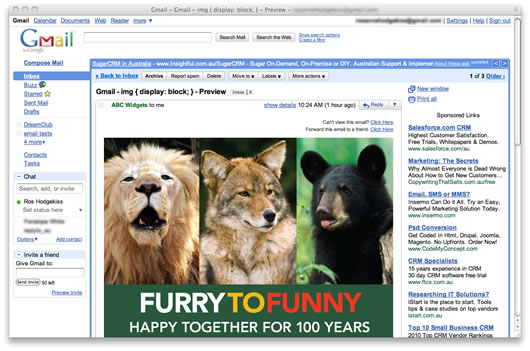
The rendering under webmail is now like this:

This post is also available in:
 Français (French)
Français (French)
